如果你准备建立一个企业网站或博客,设置一个联系表格是非常有必要的。联系表单是访客与你之间的沟通桥梁,方便访客对你的网站作出反馈又或者与你联系进一步沟通交流。
如果你积极地与网站访客接触并为他们提供帮助或者解决方案,能够帮助你树立友好的形象,增强访客的访问频次,甚至有可能成为你的网站的付费客户,提高你的网站转化率。
给你的WordPress网站安装一个联系表单提供访客最直接的沟通通道,用户体验是最好的。很少有人愿意打开一个新的标签,转到他们的电子邮件,给你发送邮件。对大多数人来说,这太费时费力了。通过将联系表单直接嵌入您的网站,它提供了一个平滑、无障碍的用户体验。
选择一个联系表单插件
在本教程,我们将使用WPForms Lite(这是一个免费的版本),这对于刚开始建立的WordPress博客网站来说完全是够用的。当然如果在未来,你的网站业务需要更强的联系表单支持,你也可以升级为付费版本。
温馨提示:我们在未来的计划中,也可能针对国内的WordPress用户开发一款适合WordPress联系表单插件。

网站速度对于网站体验来说非常重要,WPForms的加载速度很快,不会在任何页面显得延迟。网站速度是搜索引擎的一个排名因素,我们必须保证网页快速高效地加载。
这个插件最大的优点是简单易用,任何人都可以轻松地安装和配置。无论您是开发人员、作家、博客作者、企业所有者还是设计师,您都可以快速高效地创建和插入自己的表单。 下面我们将会详细说明如何使用WPForms创建联系表单。
创建你的联系表单
使用WPFormsLite,很容易创建所需的联系表单。无论您是新手还是专家,都不需要代码知识,所以设置起来很简单。它使用了拖拽生成器(傻瓜式),这样您就可以轻松地创建一个表单。插件设置体验非常流畅,从下载安装到生成联系表单只需几分钟。 首先,你需要安装和激活WPForms Lite,这里我就不详细展开说明了。

然后转到WordPress仪表盘侧边栏上的wpforms菜单,单击添加新的。选择简单联系表单选项(Create a Simple Contact Form)。

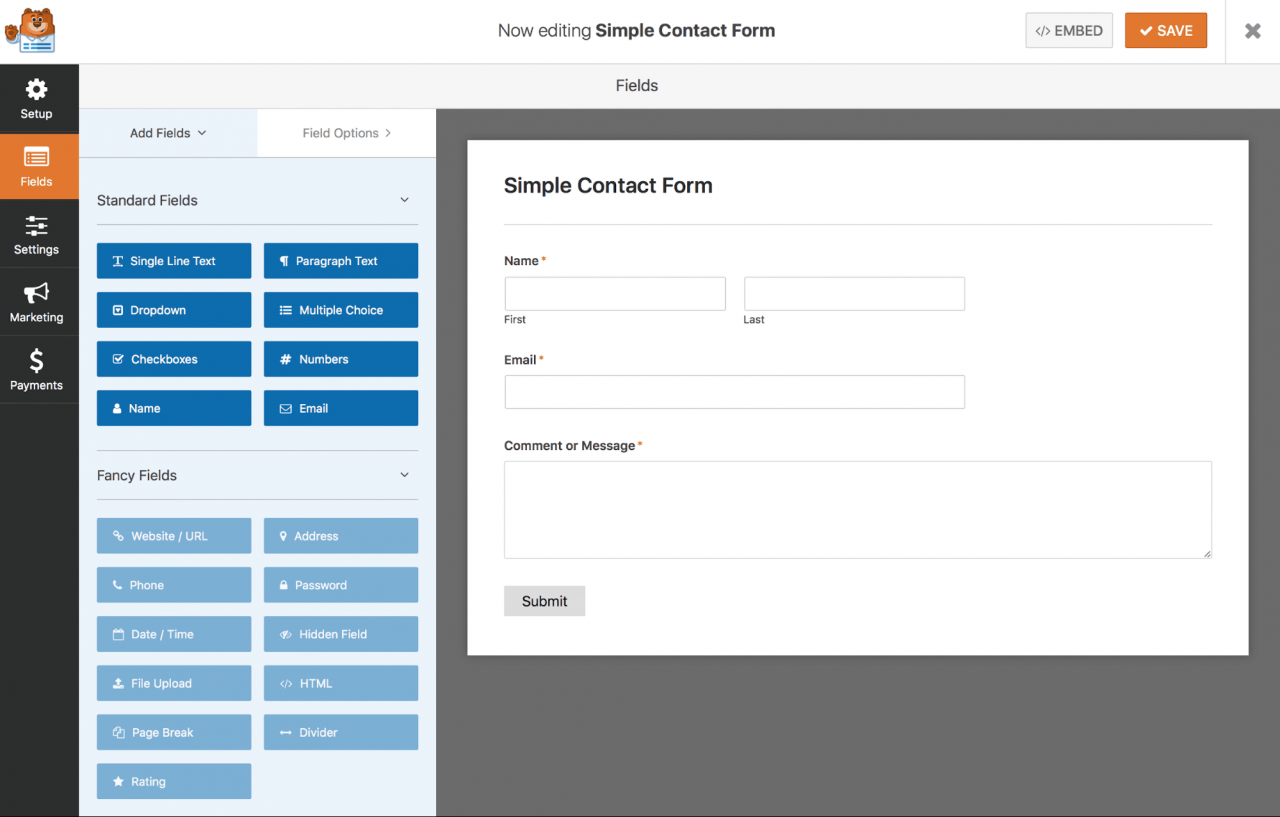
您将看到用于创建表单的拖拽生成器。它已经为您设置了名字、消息和电子邮件字段,但是您也可以通过拖动到您想要的位置来定制这些字段。完成后,单击右上角的“SAVE”保存。

完成这一步后,我们需要做的就是在页面上布局联系表单。
添加表单到WordPress网站
在页面或者文章创建表单
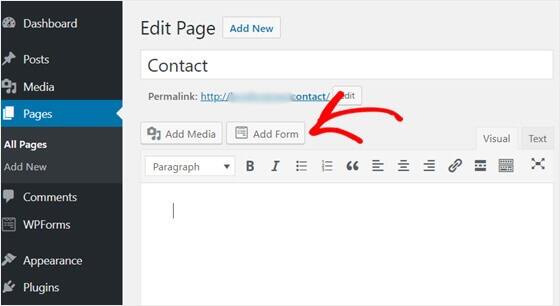
看你想将表单放在哪个位置。如果您希望它出现在联系人页面或博客文章中,创建一个新页面或文章,然后单击“Add Form(添加表单)”。

选择要添加的表单,然后单击蓝色的“Add Form添加表单”按钮。

文本框中将显示一个短代码。这是你的联系表单。点击保存和发布后,您的联系表单就会展示在设定的页面或文章页中。
在边栏中创建表单
如果你希望在你的WordPress博客网站的边栏中设置联系表单,也很简单。到WordPress的仪表盘,选择“外观”-“小工具”,进入小工具管理界面。

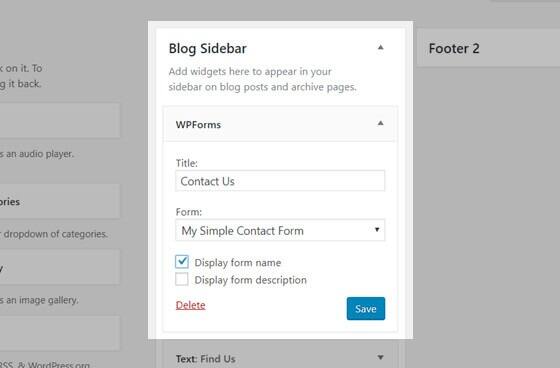
然后拖拽WPForms小组件到你希望的边栏位置。然后输入一个标题,选择你喜欢的表单样式,点击保存即可。

下面是WordPress中简单联系表单示例:

为了最大限度地利用表单,最好使用谷歌统计提供的表单转换跟踪以便分析数据并确定如何优化转换策略。
小结
每个企业网站和博客都需要一个联系表单,该表单为访问者打开一条沟通渠道,以便轻松连接。作为一个用户,如果没有一个简单便捷的方式与你联系,你的网站的流失率就越高。你要采取一切必要的措施,确保访客很容易找到你的联系表单并联系到你。WPForms提供了一个简单、用户友好的解决方案,它提供了易于使用的表单,只需几分钟就可以设置好。(viathemetrust 闪电博编译,基于需要文章有一定的删减)



